El polimorfismo (palabra rara), es la manera de invocar una acción a que tenga distintos comportamientos dependiendo del contexto con el que se utiliza. Más simple. El polimorfismo es la posibilidad que un método (función) pueda tener distinto comportamiento a partir de los parámetros que se envían (sobrecarga), o a partir de la manera que se invoca (sobreescritura).
El término es un poco complicado, y es un problema para todos los que desean aprender Programación Orientada a Objetos, pero en realidad, es más fácil de lo que se escucha, y para ello veamos primero que es la sobrecarga.
Sobreescritura
Cuando utilizamos la herencia, al heredar de una clase podemos utilizar sus métodos (siempre y cuando no estén protegidos, mas adelante veremos eso), y puede haber ocasiones en las cuales el método del padre no sea de nuestra utilidad y debamos crear uno nuevo con el mismo nombre, para ello utilizamos la Sobreecritura.
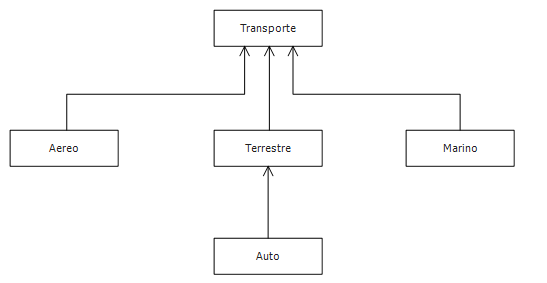
Veamos el siguiente ejemplo con las clases del capítulo anterior:
Clase Transporte
public class Transporte
{
public int velocidadMaxima = 0;
public int pasajeros = 0;
public virtual void Camina()
{
//definición del metodo camina
Console.WriteLine("metodo llamado desde transporte");
}
}
Clase Auto
public class Auto : Terrestre
{
public int puertas = 0;
public Auto(int pasajeros,int velocidadMaxima,int numeroLlantas, int puertas)
{
//atributos de la clase Transporte
this.pasajeros = pasajeros;
this.velocidadMaxima = velocidadMaxima;
//atributos de la clase Terrestre
this.numeroLlantas = numeroLlantas;
//atributos de esta clase
this.puertas = puertas;
}
public override void Camina()
{
Console.WriteLine("Metodo llamado desde clase Auto");
}
}
Para utilizar la sobreescritura debemos definir el método del padre con la palabra virtual o abstract , y esto permitirá que podamos remplazarlo por medio del hijo. Para remplazarlo en el hijo utilizamos la palabra reservada override, y con eso se remplaza el método, y cuando utilicemos la función utilizaremos la del Hijo.
Nota: cuando utilizamos abstract nos referimos a un método abstracto, el cual no puede ser utilizado, en cambio virtual si puede ser utilizado, igual lo veremos en el capítulo de abstracción a más detalle.
Sobrecarga
Existen ocasiones en las cuales un método pueda tener varias funciones dependiendo el contexto que se envía, para ello existe la Sobrecarga, la cual nos permite crear métodos con el mismo nombre, solo basta con que reciban distintos parámetros, y con ello en la ejecución se llama el adecuado.
Para ello veamos el siguiente ejemplo con las clases del capitulo anterior:
Clase Auto
public class Auto : Terrestre
{
public int puertas = 0;
public Auto(int pasajeros,int velocidadMaxima,int numeroLlantas, int puertas)
{
//atributos de la clase Transporte
this.pasajeros = pasajeros;
this.velocidadMaxima = velocidadMaxima;
//atributos de la clase Terrestre
this.numeroLlantas = numeroLlantas;
//atributos de esta clase
this.puertas = puertas;
}
public override void Camina()
{
Console.WriteLine("Metodo llamado desde clase Auto");
}
//metodo sobrecargado
public void Camina(int metros)
{
Console.WriteLine("Metodo que recibe un entero "+metros);
}
}
Y por ultimo utilizando el siguiente código, podemos crear nuestro objeto Auto y este puede invocar los dos métodos Camina, y dependiendo al parámetro se ejecuta el adecuado.
class Program
{
static void Main(string[] args)
{
//Clase Auto utilizando sobreescritura y sobrecarga
Auto miCarro = new Auto(4, 200, 4, 4);
//sobreescritura
miCarro.Camina();
//sobrecarga
miCarro.Camina(1);
}
}
Ir Capítulo Siguiente (6.- Abstracción en la programación)
Ir Capítulo Anterior (4.- Herencia)