En este video te enseñare como puedes hacer una extensión para el navegador Chrome, solo necesitas conocer javascript y las posibilidades son ilimitadas.
Etiqueta: js
El método call de javascript, Invocar métodos de objetos terceros, #js
En este video te explicare el método call de javascript, y como puedes invocar métodos de otros objetos enviando tu objeto como parámetro.
Activar o desactivar todos los checkbox en un sitio web con vanilla javascript
El siguiente código desactiva todos los checkbox existentes en una página web.
Si deseas hacer lo contrario, solo cambia el valor false a true y listo.
//seleccionamos todos los input
var inputs = document.getElementsByTagName("input");
//recorremos los inputs
for(var i = 0; i < inputs.length; i++) {
//si es checkbox aplicamos el valor
if(inputs[i].type == "checkbox") {
inputs[i].checked = false;
}
}
Curso para realizar pagos en línea con php, conekta, html5, javascript
En este curso te mostrare como puedes poner un formulario en tus sitios web el cual pueda realizar pagos en línea utilizando el proveedor conekta y con el lenguaje de programación php.
Este curso esta en proceso, puedes recibir notificaciones suscribiendote a mi canal de youtube en el siguiente enlace: canal de youtube
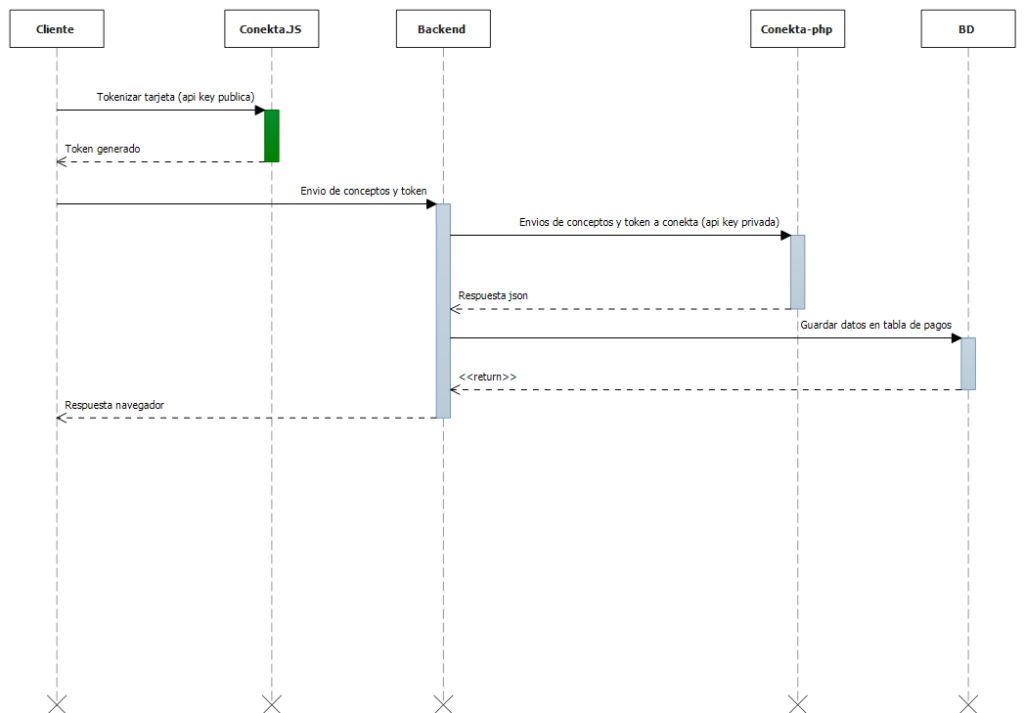
Diagrama del proceso de pago en línea

1.- Tokenizar tarjeta
2.- Realizar pago y guardado en base de datos
Podcast #1 – ¿Cuál es el mejor lenguaje de programación?
En este podcast inaugural de esta sección de mi canal, hablare improvisadamente sobre cuál es el mejor lenguaje de programación, un poco de historia y rarezas.
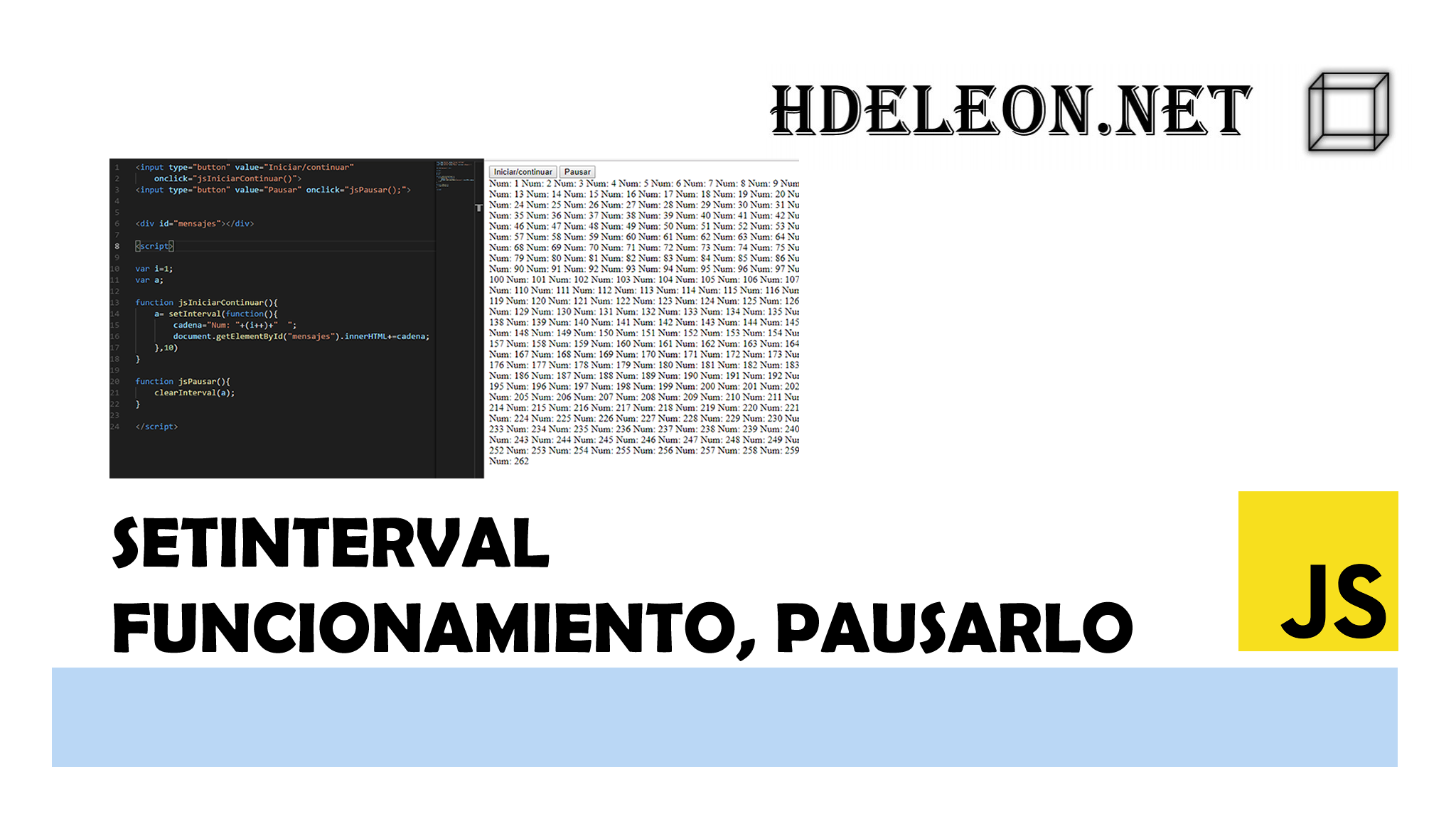
SetInterval de #Javascript, Utilizar y detener su ejecución, #js
En este video te enseño el funcionamiento de SetInterval de javascript, al igual de cómo es posible detenerlo o pausarlo.
¿Cómo utilizar serialize de jquery en un elemento que no es form? #js #jquery
Para utilizar serialize() de jquery en un conjunto de elementos que estén dentro de un padre que no sea un formulario puede ser posible, para ello te muestro un ejemplo suponiendo que el padre se llama «PadreQueNoEsForm»:
var parametros=$("#PadreQueNoEsForm :input").serialize();
Crear un Chat con SignalR, Javascript y C# MVC .Net
En este video introductorio a SignalR te enseñare la facilidad con que se trabaja con SignalR y un proyecto web MVC .Net.
En este video haremos un chat sencillo para comprender como funciona SignalR.
¿Cómo bloquear el botón de regresar del navegador con javascript?
El siguiente código sirve para que puedas bloquear desde una web por medio de javascript el botón de regresar que tiene el navegador.
El código funciona con Chrome, Firefox, Edge, Opera (quizá con otros navegador, pero con estos lo probe).
Solo basta que pongan las 3 líneas siguientes al finalizar de cargar su DOM.
window.location.hash="no-back-button";
window.location.hash="Again-No-back-button";//esta linea es necesaria para chrome
window.onhashchange=function(){window.location.hash="no-back-button";}
Video demostrándolo
Un poco de canvas en este 2018
A lo largo de mi vida profesional he conocido pocos programadores que se involucran realmente en el desarrollo de videojuegos, con la llegada de HTML5 se nos facilitó el desarrollo de juegos gracias a canvas (algo inventado por Apple en el 2004), pero hoy ya más de 10 años después pocos lo conocen realmente, un propósito que tengo el siguiente año es dominarlo a la perfección, no tanto por aspectos laborales sino por un hobby que viene desde mi niñez, crear videojuegos.
Ya he realizado algunas cosas con canvas, pero como todo no por hacer unos cuantos gráficos o animaciones quiere decir que sea un experto (muchos por hacer algo ya ponen en su CV que son expertos), y no es para que todos los desarrolladores se involucren en esta tecnología ni hacer una revolución de ella la cual ya lo fue hace algunos años, sino simplemente dejar este escrito aquí para ser leído por mí un año después.
Por lo pronto abajo dejo un código que hice ahorita en 10 min para que los acompañe cuando tomen hongos o alguna otra droga psicodélica.
Código HTML
<canvas width="500" height="500" id="myCanvas" > </canvas>
Código JAVASCRIPT
var context = document.querySelector("#myCanvas").getContext('2d');
context.beginPath();
context.arc(250,250,200,0,2*Math.PI,false)
context.fill();
context.stroke();
context.closePath();
var i=0;
setInterval(function(){
DibujaPoligono("#myCanvas",3,i);
if(i==360)
i=0;
i++;
},10);
function DibujaPoligono(canvas,sides,iTurn){
var context = document.querySelector(canvas).getContext('2d');
context.beginPath();
context.fillStyle = "white";
context.strokeStyle="black";
//pentagono
var numberOfSides = sides,
size = 200,
Xcenter = 250,
Ycenter = 250,
step = 2 * Math.PI / numberOfSides,//para pintar la figura calculamos la posicion
shift = (Math.PI / 180.0) + iTurn; //giro
for (var i = 0; i <= numberOfSides;i++) {
var curStep = i * step + shift;
context.lineTo (Xcenter + size * Math.cos(curStep), Ycenter + size * Math.sin(curStep));
}
context.fill();
context.stroke();
context.closePath();
}