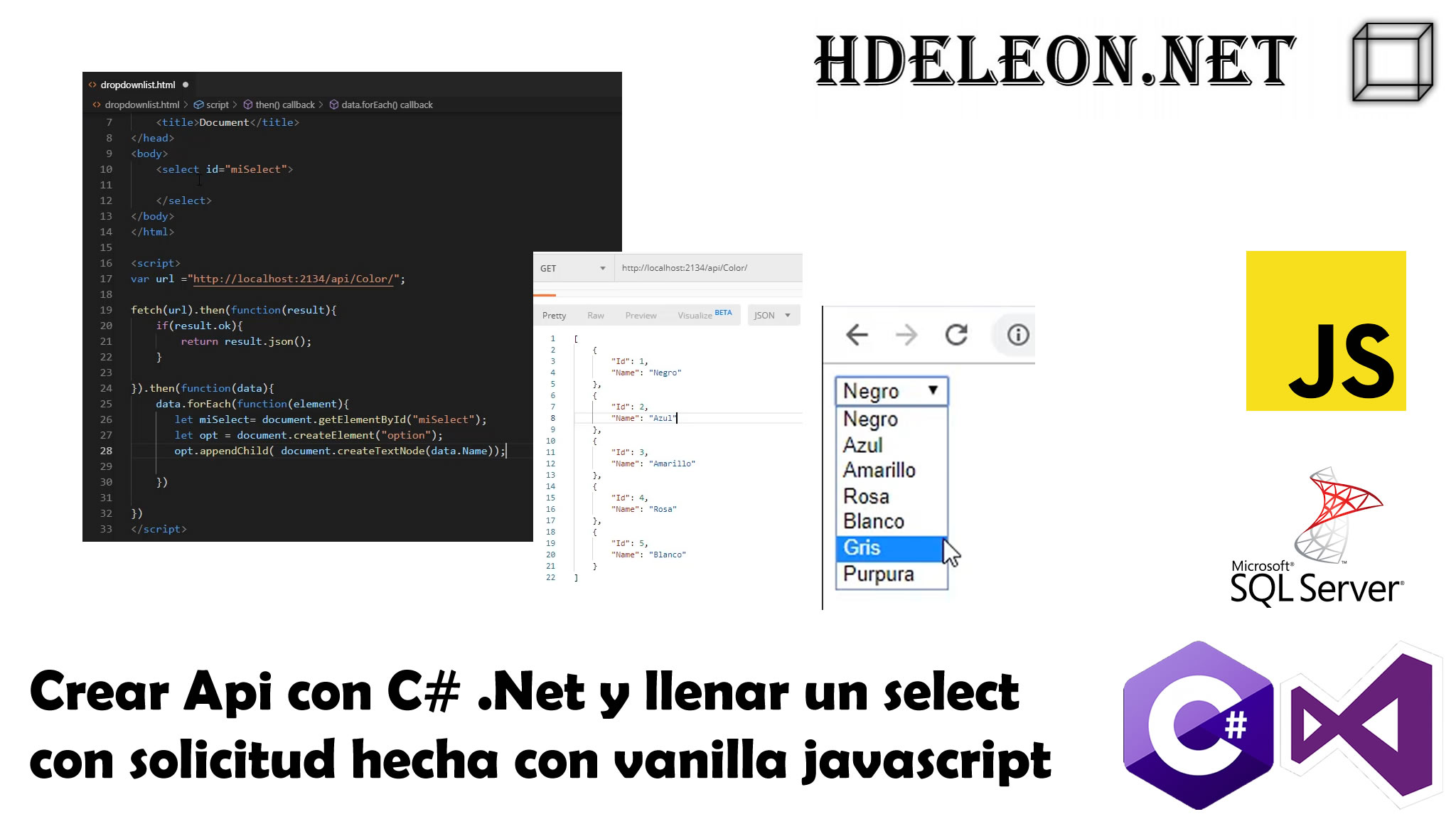
En este video te mostrare como crear un Api con C# .Net conectándonos a una base de datos hecha en Sql Server por medio de Entity Framework para al final solicitar esta misma API con Vanilla Javascript desde una aplicación externa para llenar de datos un Select de html.
Etiqueta: vanilla javascript
Crear CRUD en C# MVC .Net, Razor, Entity Framework y Fetch de Vanilla Javascript
En este video haremos un crud con las tecnologías javascript y .Net Framework, haremos desde la base de datos, nos conectaremos a la base de datos utilizando Entity Framework, diseñaremos las vistas utilizando Razor y para hacer las solicitudes utilizaremos Fetch de Javascript.
Parte 1
Parte 2
Crear CRUD en MVC Api .Net Core con C#, Entity Framework y Vanilla Javascript
En este video haremos un crud con las tenologías javascript y .Net Core, haremos desde la base de datos, el servicio web y su invocación con Vanilla Javascript sin utilizar ninguna librería o framework.
Descargar código fuente: https://ouo.io/3GgsWw
¿Cómo copiar el contenido de un elemento HTML al darle clic con vanilla js?
En este video te enseñare como puedes copiar el contenido de un elemento HTML al dale clic, esto lo haremos con vanilla javascript.
¿Cómo crear una extensión para el navegador Chrome?, Extensión para checar todos los checkbox
En este video te enseñare como puedes hacer una extensión para el navegador Chrome, solo necesitas conocer javascript y las posibilidades son ilimitadas.
De Jquery a Vanilla Js
En esta serie de videos me enfocare en demostrarte cómo es posible hacer todo lo que hacías en jquery con javascript puro.
1.- Selectores
Activar o desactivar todos los checkbox en un sitio web con vanilla javascript
El siguiente código desactiva todos los checkbox existentes en una página web.
Si deseas hacer lo contrario, solo cambia el valor false a true y listo.
//seleccionamos todos los input
var inputs = document.getElementsByTagName("input");
//recorremos los inputs
for(var i = 0; i < inputs.length; i++) {
//si es checkbox aplicamos el valor
if(inputs[i].type == "checkbox") {
inputs[i].checked = false;
}
}
¿Cuál es el código javascript para simular la tecla f11 del navegador? Pantalla completa en navegador.
Antes de todos, cabe recalcar, que ningún navegador les permitirá poner la pantalla completa sin que el usuario tenga interacción con el sitio web.
A continuación anexo el código que puede incluir en un botón o algún elemento html para que active el full screen de su navegador.
var el = document.documentElement;
var rfs = // for newer Webkit and Firefox
el.requestFullScreen
|| el.webkitRequestFullScreen
|| el.mozRequestFullScreen
|| el.msRequestFullScreen
;
if(typeof rfs!="undefined" && rfs){
rfs.call(el);
} else if(typeof window.ActiveXObject!="undefined"){
// for Internet Explorer
var wscript = new ActiveXObject("WScript.Shell");
if (wscript!=null) {
wscript.SendKeys("{F11}");
}
}
Esto pueden agregarlo para que cuando el usuario de clic en la pagina se haga full screen de la siguiente manera:
document.getElementsByTagName("body")[0].onclick= function(){
var el = document.documentElement;
var rfs = // for newer Webkit and Firefox
el.requestFullScreen
|| el.webkitRequestFullScreen
|| el.mozRequestFullScreen
|| el.msRequestFullScreen
;
if(typeof rfs!="undefined" && rfs){
rfs.call(el);
} else if(typeof window.ActiveXObject!="undefined"){
// for Internet Explorer
var wscript = new ActiveXObject("WScript.Shell");
if (wscript!=null) {
wscript.SendKeys("{F11}");
}
}
}