HTML es una herramienta muy extensa y hay un conjunto de atributos poco conocidos que he agrupado para mostrarte con ejemplos en el siguiente video.
El conocerlos puede ahorrarte trabajo innecesario que recae muchas veces en JavaScript.
HTML es una herramienta muy extensa y hay un conjunto de atributos poco conocidos que he agrupado para mostrarte con ejemplos en el siguiente video.
HTML es una herramienta muy extensa y hay un conjunto de atributos poco conocidos que he agrupado para mostrarte con ejemplos en el siguiente video.
El conocerlos puede ahorrarte trabajo innecesario que recae muchas veces en JavaScript.
HTML es una herramienta muy utilizada por muchos Programadores, pero aun así tiene características que son poco conocidas.
HTML es una herramienta muy utilizada por muchos Programadores, pero aun así tiene características que son poco conocidas.
En el siguiente video te mostraré 10 cosas poco conocidas de HTML
En esta serie de videos te enseñare a programar el videojuego Snake en Javascript puro, sin librerías ni nada por el estilo, por lo cual podrás hacerlo en cualquier sistema operativo sin necesidad de instalar nada.
1.- Mostrar gráficos y movimiento
2.- Objetos aleatorios y sonido
3.- Reglas y finalización del videojuego
Código fuente: https://ouo.io/Q0yjBu
En este video te enseñare como puedes copiar el contenido de un elemento HTML al dale clic, esto lo haremos con vanilla javascript.
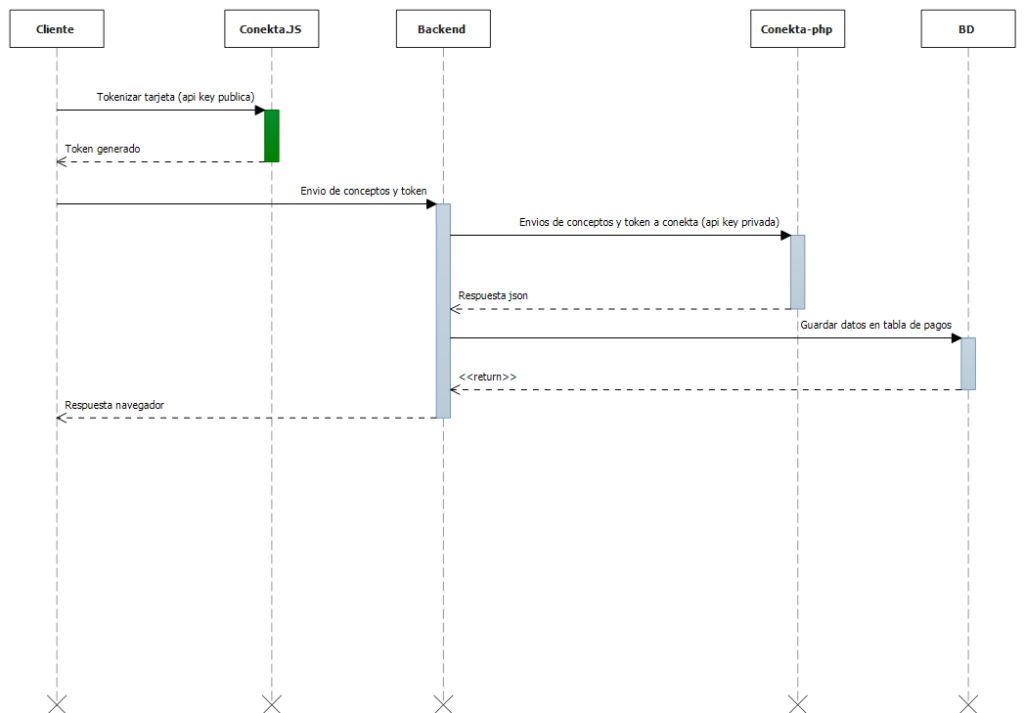
En este curso te mostrare como puedes poner un formulario en tus sitios web el cual pueda realizar pagos en línea utilizando el proveedor conekta y con el lenguaje de programación php.
Este curso esta en proceso, puedes recibir notificaciones suscribiendote a mi canal de youtube en el siguiente enlace: canal de youtube
Diagrama del proceso de pago en línea

1.- Tokenizar tarjeta
2.- Realizar pago y guardado en base de datos
Este es un curso gratuito en el que te enseño como desarrollar sistemas web en MVC .Net. Al finalizar los 6 videos seras capaz de hacer sistemas en esta tecnología y a parte la comprenderás en su totalidad.
Cuando hacemos un módulo para actualizar una imagen, ya sea el logotipo o una galería, muchas veces tenemos el problema de que sigue saliendo en el navegador la imagen vieja hasta que borramos el cache del navegador.
Lamentablemente los usuarios no saben que es el cache y esperan ver su imagen nueva, al seguir viendo la imagen vieja, el usuario piensa que no se ha subido con éxito la nueva imagen.
En el caso de Mvc .Net esto re se resuelve con un truco, e igual puede resolverse con su equivalencia en cualquier otro lenguaje de programación.
Para esto vamos a hacer uso de la funcionalidad Random, funcionalidad que existe en todo lenguaje de programación y basta con hacerlo de la siguiente manera, en el caso de MVC .Net lo haremos en razor (en la vista):
@{
//creamos el objeto random y asignamos a una variable string
Random r = new Random();
string a = r.Next().ToString();
}
<img src='http://unsitio.com/unaimagen.jpg?a=@a'>
Al poner una variable con un valor nuevo al final de nuestra url de la imagen, obligamos al navegador a volver a cargarla y no utilizar la que tiene en cache.
Un truco viejo, pero que pocos conocen.
A lo largo de mi vida profesional he conocido pocos programadores que se involucran realmente en el desarrollo de videojuegos, con la llegada de HTML5 se nos facilitó el desarrollo de juegos gracias a canvas (algo inventado por Apple en el 2004), pero hoy ya más de 10 años después pocos lo conocen realmente, un propósito que tengo el siguiente año es dominarlo a la perfección, no tanto por aspectos laborales sino por un hobby que viene desde mi niñez, crear videojuegos.
Ya he realizado algunas cosas con canvas, pero como todo no por hacer unos cuantos gráficos o animaciones quiere decir que sea un experto (muchos por hacer algo ya ponen en su CV que son expertos), y no es para que todos los desarrolladores se involucren en esta tecnología ni hacer una revolución de ella la cual ya lo fue hace algunos años, sino simplemente dejar este escrito aquí para ser leído por mí un año después.
Por lo pronto abajo dejo un código que hice ahorita en 10 min para que los acompañe cuando tomen hongos o alguna otra droga psicodélica.
Código HTML
<canvas width="500" height="500" id="myCanvas" > </canvas>
Código JAVASCRIPT
var context = document.querySelector("#myCanvas").getContext('2d');
context.beginPath();
context.arc(250,250,200,0,2*Math.PI,false)
context.fill();
context.stroke();
context.closePath();
var i=0;
setInterval(function(){
DibujaPoligono("#myCanvas",3,i);
if(i==360)
i=0;
i++;
},10);
function DibujaPoligono(canvas,sides,iTurn){
var context = document.querySelector(canvas).getContext('2d');
context.beginPath();
context.fillStyle = "white";
context.strokeStyle="black";
//pentagono
var numberOfSides = sides,
size = 200,
Xcenter = 250,
Ycenter = 250,
step = 2 * Math.PI / numberOfSides,//para pintar la figura calculamos la posicion
shift = (Math.PI / 180.0) + iTurn; //giro
for (var i = 0; i <= numberOfSides;i++) {
var curStep = i * step + shift;
context.lineTo (Xcenter + size * Math.cos(curStep), Ycenter + size * Math.sin(curStep));
}
context.fill();
context.stroke();
context.closePath();
}
A partir de HTML5 fueron creados los atributos data.
Estos atributos nos sirven para guardar cualquier cosa y su utilización es la siguiente:
<div id="divDireccion"
data-direccion="Calle Lorenzo Higareda"
data-numero="18"
data-colonia="tetlan">
Un div lleno de datas</div>
Recuerda poner la palabra data seguida de un guión (data-*) y despues el nombre de tu atributo.
Con jquery, existen una manera fácil de obtener los valores, y para ello utilizaremos la función data() y dentro el nombre de nuestro atributo.
El siguiente ejemplo explica de una manera rápida y fácil como podemos obtener los valores:
//utilizando el div anterior obtenemos los valores con la función data y el selector sobre el div que los contiene
direccion=$("#divDireccion").data("direccion")
numero=$("#divDireccion").data("numero")
colonia=$("#divDireccion").data("colonia")
//mostramos los 3 valores
alert(direccion+" "+numero+" "+colonia)
El nombre que se pone dentro de la función data(), es sin el data- que lo precede
Para asignar un valor a los atributos data por medio de jquery, es de la siguiente manera:
//utilizando el mismo div puesto con anterioridad
$("#divDireccion").data("direccion","Calle Sta Ana")
//obtenemos el valor de data nuevamente
direccion=$("#divDireccion").data("direccion")
//mostramos en un alert, veremos el nuevo valor
alert(direccion)