Nikola Tesla es uno de los científicos olvidados, los cuales realizaron demasiados avances en la ciencia, uno de sus logros siendo la corriente alterna, el radio, la luz neón y más de 700 patentes, en esta entrada hablaremos de 8 de los inventos mas descabellados de este gran científico.
1.- La Torre Tesla
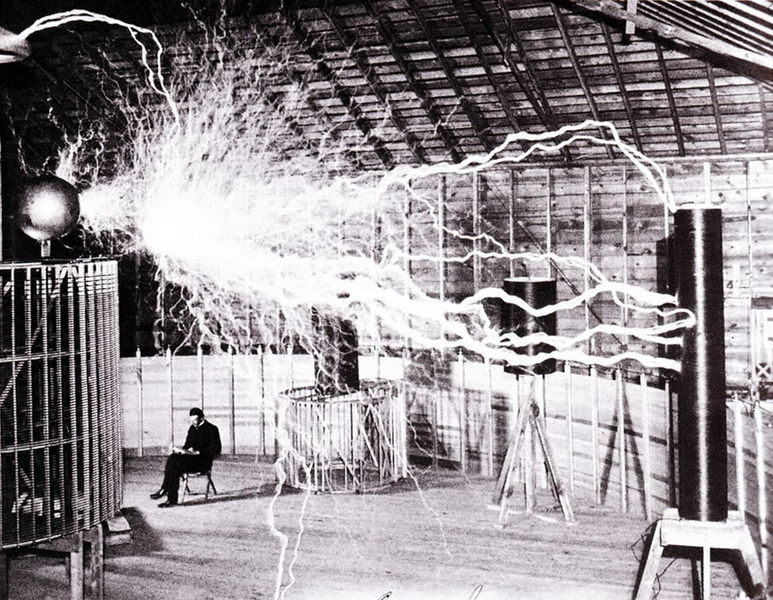
También conocida como la torre Wardenclyffe, fue construida entre los años 1901 y 1917, y su propósito era demostrar la transmisión de energía sin cables.
Su construcción nunca termino por falta de presupuesto, y la torre fue demolida al iniciar la primera guerra mundial.
Se dice que la torre era el inicio para una idea que tenia Tesla sobre transmitir la electricidad por medio de la atmósfera, y así economizar la energía para todo el mundo. Por cualquier cosa, nunca logro a cumplirse este proyecto, aunque, en los últimos meses está circulando el renacimiento de este invento, dos rusos (los hermanos Plekhanov) buscan fondos para revivir la Torre Tesla. Quizá seamos testigos de ver uno de los sueños de Tesla, hecho realidad.
2.- Energía a partir del vacío
Tesla fue uno de los pioneros de la idea de energía de punto cero, esto quiere decir, que el vacio quizá posea cantidades de energía infinitas. Si esto es realidad, existiría energía en todo el universo la cual espera a ser utilizada.
Esta idea parecía violar la primera ley de termodinámica (principio de conservación de la energía), pero nuevos estudios sugieren lo contrario.
Los científicos han analizado datos procedentes de satélites en el espacio, y han llegado a la conclusión de que el 75% del universo tiene energía oscura, energía de un vacio puro. Esto quiere decir que el mayor almacén de energía, es el espacio entre las galaxias. Tesla tenía razón en que existe energía en el vacío, el único problema es que en nuestro planeta, la cantidad existente es demasiado pequeña, insuficiente para el fin que tenia este científico.
3.- Teslascopio
El teslascopio, un aparato que podía captar las señales electromagnéticas. Tesla pretendía con este invento comunicarse con vida extraterrestre.
Todo comenzó en 1899, se encontraba Tesla investigando la electricidad producida en la atmosfera, cuando comenzó a recibir señales repetitivas y con un patrón que no parecía azar, lo cual indujo a pensar que era un mensaje inteligente, esto dio inicio a la creación del teslascopio, invento que más tarde fue protagonista de muchas burlas, por parte de la comunidad científica.
Tesla afirmaba que se comunicaba con los habitantes de Marte (alguna vez menciono Venus), y a pesar de las burlas, murió convencido de ello.
4.- Teleforce (Rayo Mortal)
Tesla decía haber creado un rayo que podía destruir 10,000 aviones a una distancia de 350 kilómetros.
Se trataba de un proyector de partículas cargadas inspirado en el generador Van de Graff.Nunca fue visto este invento, pero el FBI se lo tomo tan en serio, que al momento de su muerte, tomo posesión de todas las notas de Tesla, los cuales en su mayoría siguen bajo llave).
5.- Modificación del clima
Tesla observando que la ionosfera mantenía un potencial positivo, formando un circuito con tierra, llego a la conclusión de que las nubes se podían manipular, si se modificaba el circuito global.
Enviando potentes ondas electromagnéticas dependiendo el clima deseado, se podría tener un control del ambiente (esto huele a HAARP).
6.- Iluminación del desierto del Sáhara.
En sus últimos años, con la idea de que se comunicaba con vida extraterrestre, Tesla propuso iluminar el desierto más grande del mundo, el desierto del Sáhara, para así dar una señal a los extraterrestres de Marte que en el planeta Tierra, también existía vida.
7.- El avión de Tesla
Tesla había ideado una maquina la cual se elevaba verticalmente, realizando pruebas de despegue mucho antes que los hermanos Wright. El proyecto no tomo forma, a pesar de haber nacido en una época que no existían los aviones, quizá porque Tesla perdió el interés y se enfoco a nuevas cosas, pero nunca lo sabremos.
8.- Maquina de terremotos
Esta invención sucedió según Tesla en el año de 1889, el dispositivo era pequeño, pero su sistema (desconocido), era suficientemente fuerte para hacer temblar todo el edificio donde lo probó en su laboratorio en Manhattan. Observando el peligro de seguir con este proyecto, decidió destruirlo tomando un mazo, y despareciéndolo para siempre.
Nikola Tesla, un científico que no suele aparecer en los libros escolares, pero un genio que poco a poco es más conocido por todos, y este articulo tiene ese fin, no olvidar a los que tenían una visión de crear una humanidad mejor.