Las neuronas son la base del procesamiento del cerebro, y forman una red en la cual se desarrolla la funcionalidad motora y comportamiento de los seres vivos.
En las ciencias computacionales forman parte como la base de lo que conocemos como redes neuronales, las cuales funcionan simulando el comportamiento de las neuronas, las células de la mente.
En este artículo veremos 8 hechos sobre las neuronas.
1. Son células
Son un tipo de célula, las cuales forman una red de comunicación en el cerebro del reino animal. Su número es variable, se puede encontrar en gusanos cantidades de 300 neuronas hasta cien mil millones en el ser humano.
2.- Su descubrimiento
Las neuronas fueron descubiertas a finales del siglo XIX por Santiago Ramón y Cajal, un español que más tarde gano el premio nobel por este descubrimiento. Dentro de su descubrimientos, por medio del microscopio, observo que entre cada neurona rara vez se tocan directamente, mas tarde esto tomaría gran relevancia en el manejo de los mensajes comunicados neurona a neurona.
3.- La conexión
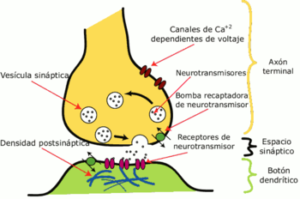
La conexión de las neuronas se realiza por medio del axón y las dendritas, dos ramificaciones que realizan el papel de emisor (axón) y receptor (dendrita). La zona de interacción de las neuronas se llama sinapsis, y lo que pasa en esta sección sirve para explicar las acciones del cerebro, tanto motoras como de comportamiento.
Existen a su vez dos tipos de sinapsis, una es eléctrica y otra química, siendo la segunda más compleja, y es donde se han encontrado relaciones de los procesos realizados con las emociones.
4.- La química de las neuronas.
La sinapsis eléctrica de las neuronas es una conexión directa, la cual ocurre instantáneamente, pero la sinapsis química, tiene más complejidad y es donde hay más material de estudio para comprender como funciona el cerebro.
Como mención anteriormente, las neuronas se conectan por medio de una ramificación llamada axón la cual lleva el mensaje, y las dendritas las cuales reciben el dato. La parte final del axón contiene varias estructuras sinápticas de nombre vesículas, estas son unas bolsistas que guardan los neurotransmisores, por su parte las dendritas tienen una proteína que actúa como receptor, al momento de la sinapsis, las vesículas reciben el mensaje que conlleva el axón y dependiendo el tipo de llamada, arrojan el neurotransmisor adecuado, el cual es recibido por la proteína en la dendrita. Continuando el ciclo hasta llegar al fin de la red, ya sea un musculo o una parte del cerebro.
5.- Los Neurotransmisores
Los neurotransmisores son moléculas químicas, existen tres tipos de estos: aminoácidos, aminas y péptidos.
Dependiendo el neurotransmisor enviado de la neurona mensajera, existe un receptor adecuado para recibirla. Antes se pensaba que solo existía un tipo de receptor para cada tipo de neurotransmisor, pero estudios recientes han demostrado que existen distintos tipos de proteínas receptoras, por lo cual el número de combinaciones de funcionalidad crece.
6.- Efectos de los venenos
Las neuronas controlan el sistema motor, entre ellos el sistema respiratorio. Algunos venenos (El de la cobra por ejemplo) han evolucionado a tal grado de imitar a un neurotransmisor, pero con la diferencia de no eliminarse, si no queda pegado en la proteína receptora de las dendritas. Imagina que una llave queda atascada en la puerta, la puerta ya no puede recibir una nueva llave para abrirse. De esta manera el veneno bloquea la sinapsis, es por ello que si no se atiende a tiempo, el veneno se expande por la red neuronal, taponeando los receptores, y a su vez impidiendo las instrucciones como respirar, es por ello que las personas con mordedura de cobra, mueren por paro respiratorio.
7.- Efectos de las drogas
Al igual que los venenos, las drogas actúan como neurotransmisores, elevando placer o adrenalina, gracias a que pueden aumentar el envió de neurotransmisores que producen placer.
El problema de las drogas es que conocemos poco aun de cómo actúan los neurotransmisores, por ello ocasionan efectos secundarios. Esto es, por que un neurotransmisor que sirve para una cosa, puede servir para otra, todo depende la proteína receptora que lo reciba. Así que si la droga no induce un incremento de dopamina (neurotransmisor para el control de estados depresivos), la misma dopamina es empleada por las neuronas para el control motor, por lo cual pueden producir taquicardias, o vómitos.
8.- Muerte de las neuronas
Cada día mueren más de 10 mil neuronas, es un pequeño número para la cantidad que tenemos. Estas comienzan a morir en el caso de los humanos, cuando se cumplen los 20 años. Hay un grupo pequeño de neuronas que tienen la función de dividirse y crear nuevas, pero el grupo es muy pequeño, las demás mueren debido a un proceso natural. Existen casos en los cuales se acelera el asesinato de las neuronas como enfermedades que aceleran su destrucción, como el Parkinson o Alzheimer, o ingerir drogas.
Estos son 8 hechos sobre las neuronas, la unidad del cerebro, que conforme pasa el tiempo más sabemos de ellas, pero aun estamos en la etapa larval en descifrar el órgano más complicado, el cerebro.