En este video te explicare el método call de javascript, y como puedes invocar métodos de otros objetos enviando tu objeto como parámetro.
Curso gratis Vue y C# .Net CORE
Este es un curso gratuito donde veremos cómo combinar el framework progresivo Vue con la tecnología .Net Core.
El curso está en progreso por lo cual te sugiero que te suscribas a mi canal de youtube, de esta manera estarás notificado cada que se suba un nuevo video.
1.- Integración
2.- Programación reactiva, directiva v-model
3.- Solicitudes AJAX Get, controladores en MVC .Net
4.- Base de datos con Entity Framework, directiva v-for
Último post del año (2018)
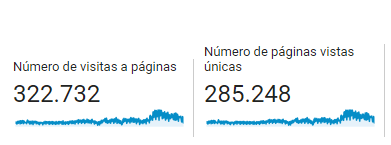
Este es el clásico post aburrido que solo lleva la estadística de la página.
Este año según google analytics he tenido 285,248 visitas únicas, casi el triple que el año pasado, esto para mi significa que vamos por buen camino.

Eso quiere decir que mi blog ha sido visto por más de un cuarto de millón de personas, y pensar que si al 10% de esas personas les ha servido lo que hay aquí, es algo que me emociona a continuar con este blog.
Este año se cumplieron 2 metas: que el blog se pague por si solo con el dinero ganado por la publicidad y que mi canal de youtube llegara a 1k de suscriptores.
Espero pasen un buen fin de año y logren lo que se propongan para este 2019.
¿Cómo hackear Facebook?, te mostrare que es posible gracias al hackeo masivo del 28 de septiembre.
En el siguiente video te explico cómo es posible hackear una cuenta de Facebook, debajo del video el link a la aplicación.
En el siguiente video te explico cómo es posible hackear una cuenta de Facebook, debajo del video el link a la aplicación.
Esta entrada fue una broma del día de los inocentes, obvio no es real, solo es diversión.
De Jquery a Vanilla Js
En esta serie de videos me enfocare en demostrarte cómo es posible hacer todo lo que hacías en jquery con javascript puro.
1.- Selectores
¿Cómo trabajar con varios idiomas en C# .Net?, Recursos, Ejemplo en Windows Forms
En este video te mostrare como puedes trabajar con varios idiomas en tus aplicaciones en C# .Net utilizando los archivos recursos o .resx.
Activar o desactivar todos los checkbox en un sitio web con vanilla javascript
El siguiente código desactiva todos los checkbox existentes en una página web.
Si deseas hacer lo contrario, solo cambia el valor false a true y listo.
//seleccionamos todos los input
var inputs = document.getElementsByTagName("input");
//recorremos los inputs
for(var i = 0; i < inputs.length; i++) {
//si es checkbox aplicamos el valor
if(inputs[i].type == "checkbox") {
inputs[i].checked = false;
}
}
Métodos de extensión en C# .Net, Agrega métodos a tus clases ya compiladas
En .Net tú puedes agregar métodos a tus clases ya compiladas, a las de .Net o a cualquier dll que descargues para tus proyectos. Esto es útil para darle más dinamismos a .Net y puedas tener mayor flexibilidad para crear funcionalidades.
En este video te mostrare como puedes agregar métodos a tus clases ya compiladas.
Podcast #7 – Ventajas y desventajas del programador freelance
En este podcast me centrare en las ventajas y desventajas como programador freelance, sin dogmas ni creencias, sino lo que a mi me ha tocado vivir en persona.
Curso para realizar pagos en línea con php, conekta, html5, javascript
En este curso te mostrare como puedes poner un formulario en tus sitios web el cual pueda realizar pagos en línea utilizando el proveedor conekta y con el lenguaje de programación php.
Este curso esta en proceso, puedes recibir notificaciones suscribiendote a mi canal de youtube en el siguiente enlace: canal de youtube
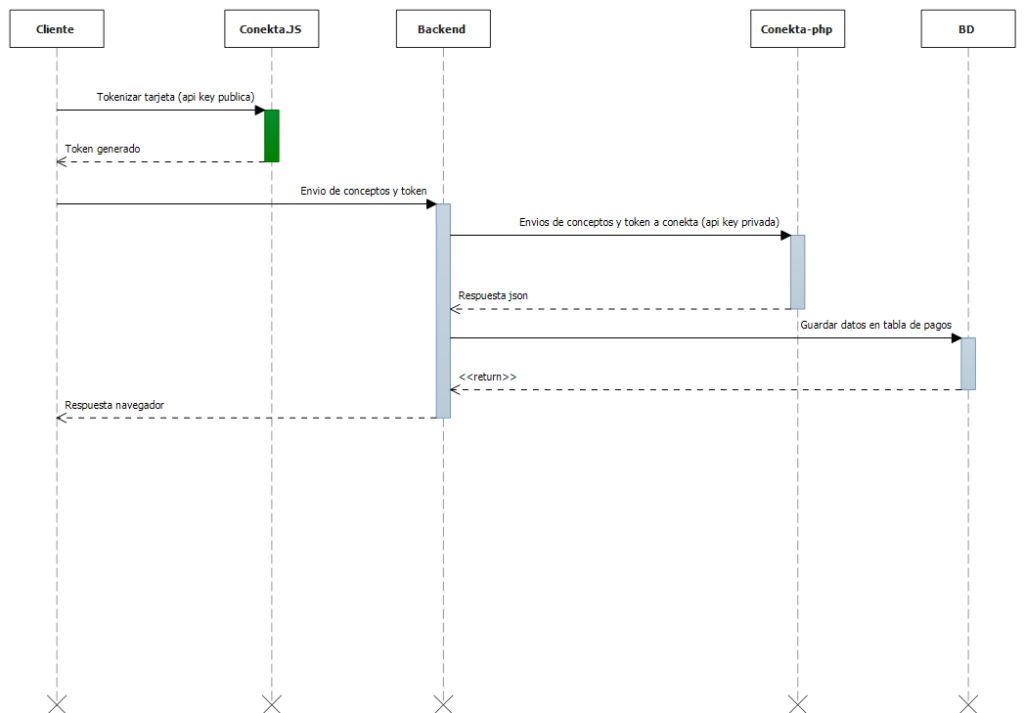
Diagrama del proceso de pago en línea

1.- Tokenizar tarjeta
2.- Realizar pago y guardado en base de datos










