En este video te explicare como puedes enviar una lista o tabla a un procedimiento almacenado o función desde una aplicación hecha en C# .Net a una base de datos en SQL Server.
Etiqueta: function
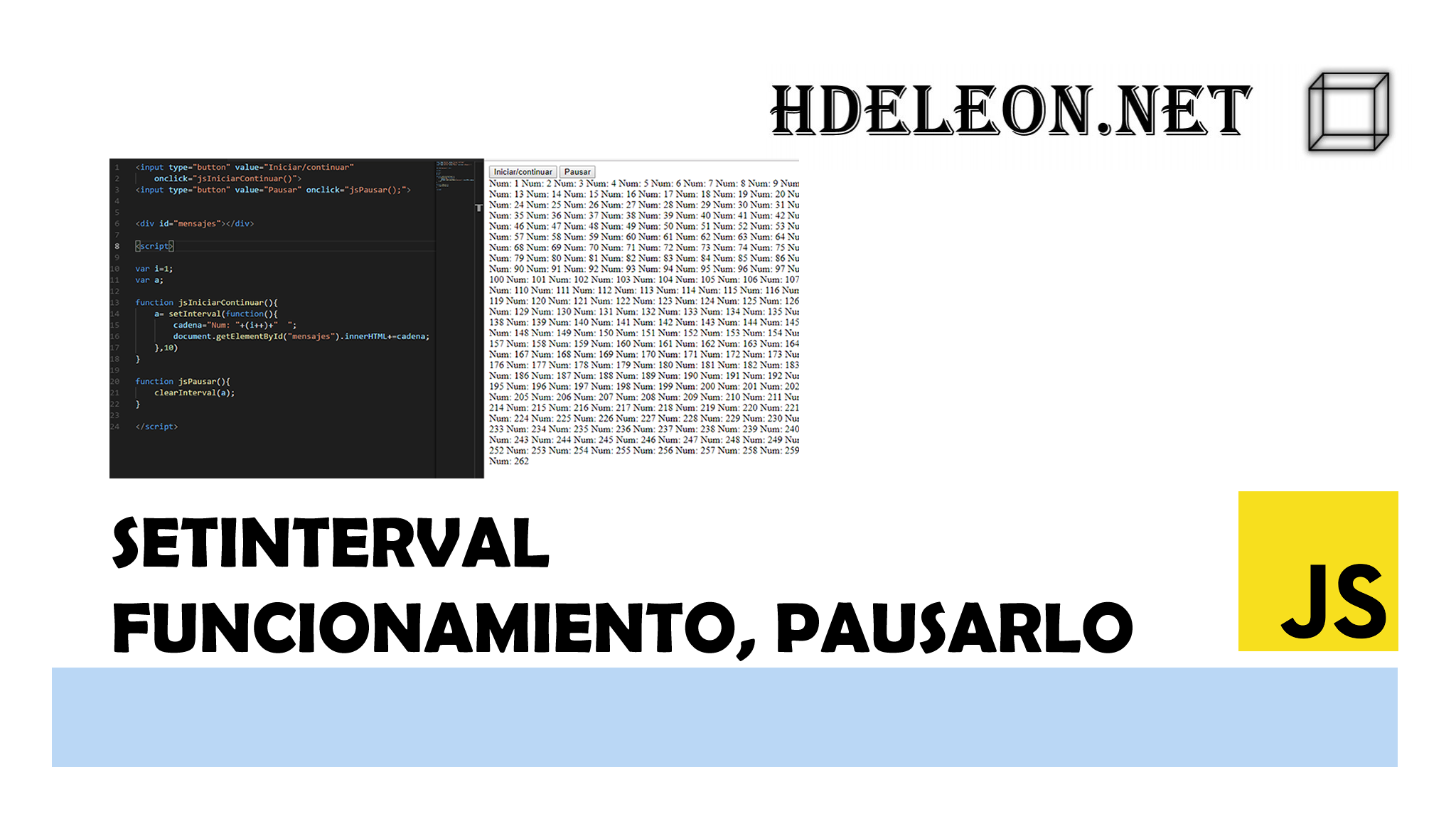
SetInterval de #Javascript, Utilizar y detener su ejecución, #js
En este video te enseño el funcionamiento de SetInterval de javascript, al igual de cómo es posible detenerlo o pausarlo.
¿Cómo pasar parámetros cuando una función también es pasada como parámetro? #javascript #js
Para pasar una función como parámetro en javascript hice una entrada hace tiempo, en donde explico como javascript no permite mandar funciones como parámetros de otras funciones. Pero que pasa si deseamos enviar parámetros para esas mismas funciones anónimas que son en si, también un parámetro en otra función.
Abajo te muestro con un ejemplo como es posible lograrlo:
//función que realiza recibe una función y 2 parametros
function Muestra(funcion,mensaje1,mensaje2){
//de esta manera aplicamos los 2 parametros
funcion(mensaje1,mensaje2);
}
//creamos un objeto, esto para darle mas calidad al asunto nada mas.
var objeto = new Object();
//asignamos la función a nuestro atributo función
objeto.funcion=Muestra;
//de esta manera enviamos la función y a su vez 2 parámetros para la función
objeto.funcion(function(m,n){
console.log(m+n)
},"hola"," mundo");
6.- Funciones que regresan valor en #javascript – Aprende a programar desde cero (SIN CENSURA)
Sexto video de la serie de Aprende a programar desde cero (SIN CENSURA). En este sexto video veremos como crear funciones que regresen un valor en javascript.
5.- Funciones con parametros en #javascript – Aprende a programar desde cero (SIN CENSURA) HD
Quinto video de la serie de Aprende a programar desde cero (SIN CENSURA). En este quinto video veremos como crear funciones con parametros en javascript.
4.- Crear funciones en #javascript – Aprende a programar desde cero (SIN CENSURA)
Cuarto video de la serie de Aprende a programar desde cero (SIN CENSURA). En este cuarto video veremos como crear funciones en javascript.
Pasar una función como parámetro en #javascript
Para los que aprendimos un lenguaje Orientado a Objetos antes que javascript algunas veces desconocemos la naturaleza dinámica de este lenguaje, y una de las cosas naturales es poder guardar una función en una variable e igual enviarse esa función como parámetro.
Existen dos formas de hacerlo y la primera es haciendo una función anónima:
//creamos una función que recorre una lista
function recorreLista(funcionPasadaXParametro){
//recorremos el arreglo/lista
//utilizamos la palabra reservada this para referirnos al objeto que es dueño de este metodo.
for(i=0;i<this.length;i++){
//ejecutamos la función pasada como parametro, la cual se le envia el elemento actual
funcionPasadaXParametro(this[i]);
}
}
//creamos arreglo
arreglo=new Array(1,3,4,5);
//asignamos la funcion al metodo recorre
arreglo.recorre=recorreLista;
//ejecutamos la función pasandole una función anonima
arreglo.recorre(
//FORMA 1 para pasar una función como paramétro
//creamos la función anonima
function(elemento){
//mostramos el elemento actual
alert(elemento)
}
);
La segunda forma de pasar una función como parámetro, es pasando una función existente.
//creamos una función la cual enviaremos
function multiplicaX10(elemento){
alert(elemento*10);
}
//FORMA 2 para pasar una función como parametro
arreglo.recorre(multiplicaX10);
Nota: Recuerden no poner los paréntesis cuando se pasa una función ya existente como parámetro, el hecho de poner los paréntesis ejecuta la función.