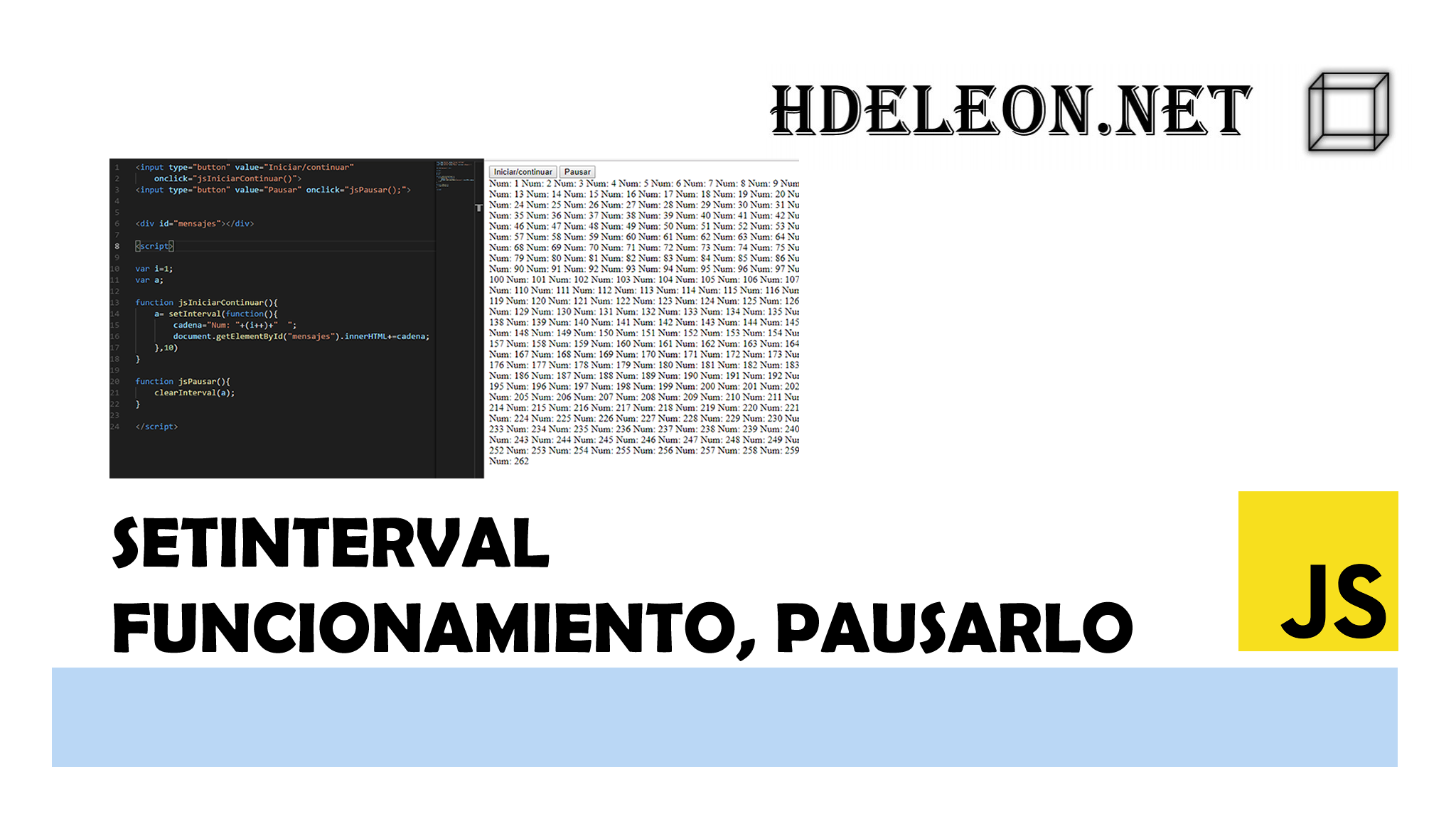
En este video te enseño el funcionamiento de SetInterval de javascript, al igual de cómo es posible detenerlo o pausarlo.
Etiqueta: setInterval
¿Cómo verificar automáticamente si existe la sesión web en un desarrollo web? C# .Net
En este video describo cómo es posible estar verificando si el usuario sigue teniendo la sesión en un sistema web.
Muchas veces nuestra sesión ha terminado por inactividad, y esta logística te servirá para tomar una decisión, si mandar al usuario a la pantalla de autentificación o simplemente mostrarle un mensaje de que su sesión expiro.
Ahora ya podrás ser capaz de detectar si la sesión ha terminado sin necesidad de que el usuario se entere hasta que de clic en algún elemento de tu pagina.
Como enviar parámetros a la función setInterval de javascript
Para enviar parámetros a la función setInterval podemos hacerlo con la ayuda de una función anónima, para ello anexo un ejemplo:
//se ejecuta la función cada segundo
setInterval(function(){
unafuncion("Pepe");
},1000)
function unafuncion(nombre){
alert("hola "+nombre)
}
Algoritmo de ordenamiento burbuja animado con jquery
En esta entrada hago uso del algoritmo burbuja en javascript que publique anteriormente, pero lo modifique para poder hacer una demostración utilizando jquery, de cómo va intercambiando los elementos en cada iteración, anexo el algoritmo funcionando, denle al botón comenzar para ver la animación hecha con jquery.
Y ahora el código completo y comentado:
CSS
.bloque{
float:left;
margin-left:5px;
width:20px;
height:20px;
text-align::center;
padding:5px;
background:#fff;
}
Código HTML
<div id="contenido" style=" background:#efefef; height:30px; padding:10px;"></div> <input id="botonsito" type="button" value="Comenzar" onclick="comenzar()" />
Código Javascript/Jquery
//variables globales
arreglo=[11,15,12,8,1,5,4,2,99,2,3];
var i=0,j=0;
var iteracion; //sirve para guardar el evento de tiempo y poder pararlo
$(document).ready(function(){
imprimirArreglo(arreglo)
});
function comenzar(){
//comienza la iteracion con velocidad de 3 decimas de segundo cada iteración
iteracion=setInterval(burbuja,300);
//desabilitamos boton
$("#botonsito").prop("disabled",true)
}
//funcion que plasma el arreglo para poder ser visualizado
function imprimirArreglo(){
//borramos el contenido del div del contenido
$("#contenido").html("");
//imprimimos los elementos en forma de div
for(i_=0;i_<arreglo.length;i_++){
//anexamos un div con clase bloque
$("#contenido").append("<div class='bloque'>"+arreglo[i_]+"</div>");
}
}
function burbuja(){
//recorreremos todos los elementos hasta n-1
if(i<arreglo.length){
//recorreremos todos los elementos hasta n-i, tomar en cuenta los ultimos no tiene caso ya que ya estan acomodados.
if(j<(arreglo.length-i)){
//comparamos
if(arreglo[j]>arreglo[j+1]){
//guardamos el numero mayor en el auxiliar
aux=arreglo[j];
//guardamos el numero menor en el lugar correspondiente
arreglo[j]=arreglo[j+1];
//asignamos el auxiliar en el lugar correspondiente
arreglo[j+1]=aux;
}
j++;
}else{
j=0;
i++;
}
}else{
//aqui se termina el algoritmo por lo cual paramos el setInterval
clearInterval(iteracion);
}
//imprimimos el arreglo en cada iteración
imprimirArreglo()
}
De cualquier forma les dejo la liga directa al ejemplo mostrado, por si surge alguna duda.
Las funciones setInterval y clearInterval son funciones de javascript, la primera sirve para ejecutar un código cada cierto tiempo, la segunda detiene las iteraciones de la primera.