Javascript es un lenguaje de programación interpretado, es decir, que no ocupa compilarse, es un lenguaje que a pesar no ser Orientado a Objetos cien por ciento, es un potente lenguaje con el cual podemos realizar cosas grandiosas en los sistemas o páginas web.
El lenguaje es fácil de utilizar, ya que es débilmente tipado, sus variables no tienen tipo inmediato, por lo cual podemos crear scripts rápidamente.
Una de las ventajas en el aprendizaje de javascript es que no se necesita de instalar compiladores, ni configurar nada, basta con tener un navegador web y un editor de texto y comenzar a codificar.
Para ello podemos utilizar cualquier navegador para verificar las cosas que vamos ir haciendo, y a su vez son libres de tomar cualquier editor para ello, pueden utilizar desde block de notas, aptana, dreamweaver, sublime etc etc. Este no es ningún problema ya que en este curso solo veremos javascript sin ir más allá a un lenguaje de servidor (php, asp, jsp).
Comenzaremos con lo primero, como comienzo a poner código de javascript. Crearemos un archivo de nombre introduccion.html que contendrá el siguiente código:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>introducción</title>
</head>
<body>
</body>
</html>
Ahora para comenzar a introducir código de javascript vamos a poner lo siguiente dentro de la etiqueta <head>:
<script>
alert("Hola mundo")
</script>
Para que nuestro script completo quede así:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>introducción</title>
<script>
document.writeln("Hola Mundo!")
</script>
</head>
<body>
</body>
</html>
Ahora damos doble clic a nuestro archivo que creamos, en caso de que ningún navegador lo abra podemos abrir primero el navegador y después arrastrar el archivo a este, eso será suficiente para ejecutarlo.
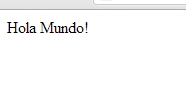
Cuando el navegador abre el script, nos mostrara algo parecido a esto:

Lo que en realidad estamos haciendo, es especificarle al navegador mediante las etiquetas <script></script> que lo que este dentro de ellas es código javascript, y lo que hace document.writeln() es escribir el texto en el navegador (después veremos más sobre el objeto document).
Existen otras 2 maneras para ejecutar código javascript, una la veremos más adelante en el capítulo de eventos, pero por ahora veamos la otra manera que es quizá la más utilizada y consiste en hacer un archivo con extensión .js y ahí poner nuestro código javascript, y después hacer referencia a este archivo desde nuestro script.
Para ello creamos un archivo de nombre pato.js en la misma ruta que nuestro archivo antes creado.
En este archivo agregamos el siguiente código:
document.writeln("Hola pato");
A continuación vamos a el archivo introducción.js y agregamos el siguiente código enseguida del anterior (ósea entre las etiquetas <head></head> pero después del anterior código creado):
<script src="pato.js" language="javascript" type="application/javascript"></script>
Y nos debe quedar nuestro archivo introducción.html así:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>introducción</title>
<script>
document.writeln("Hola Mundo!")
</script>
<script src="pato.js" language="javascript" type="application/javascript"></script>
</head>
<body>
</body>
</html>
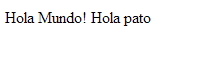
Ejecutamos nuestro archivo introducción.js en el navegador (o arrastramos) y debemos obtener lo siguiente:
De esta manera utilizando la etiqueta <script> pero especificando mediante su atributo src un archivo de extención js (.js) asignamos todo el código de dicho archivo a nuestro script, de esta manera podemos organizar mejor nuestro código, y no tener todo el código en un archivo. Los otros atributos de la etiqueta <script> (type y language) se utilizan por estándar, ya que al nacer javascript (por el año de 1995) existían otros lenguajes parecidos y el navegador necesitaba saber cual es el que interpretaría, aunque hoy en día javascript ya tomo dominio total.
Para ver el código en ejecución den clic aquí.
Ir al Capitulo Siguiente (2.- Variables y Funciones).