El propósito de esta entrada es aprender a utilizar jquery mas allá de hacer animaciones y cosas de estética, aprenderemos a utilizar jquery para realizar recorrido por elementos DOM y aplicar alguna operación matemática por medio de los valores dados.
Para ello utilizare una tabla HTML en la cual plasme 3 productos, que bien pueden representar los productos de un carrito de compras o alguna otra cosa parecida.
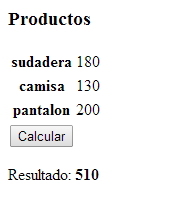
<table class="productos">
<tr>
<th>sudadera</th><td>180</td>
</tr>
<tr>
<th>camisa</th><td>130</td>
</tr>
<tr>
<th>pantalon</th><td>200</td>
</tr>
</table>
<input type="button" value="Calcular" onclick="jsCalculaTotal()" />
<br />
<p>Resultado: <b id="resultado"></b></p>
También se puede observar que hay un botón el cual invoca la función de nombre jsCalculaTotal(), esta función realizara todo el proceso. Y debajo del botón existe un elemento con un id de nombre “resultado”, aquí es donde plasmaremos el resultado.
Nuestra tabla tiene una clase llamada “productos” esta será útil para realizar la selección de los elementos
Para realizar el recorrido utilizaremos el método each() de jquery el cual recorre lo obtenido por el selector y se le puede realizar alguna operación uno a uno de los elementos.
function jsCalculaTotal(){
resultado=0;
$(".productos td").each(function(){
var valorASumar=$(this).html();
resultado+=parseInt(valorASumar);
})
//imprimimos el resultado en el componente con la clase "resultado"
$("#resultado").html(resultado)
}
En este caso realizaremos el recorrido por los td de nuestra tabla, para ello utilizamos el selector $(“.productos td”) esto nos seleccionara todos los td hijos de el elemento que contiene la clase “productos”, seguido de este selector agregamos el método each() y vamos recorriendo uno a uno los elementos y por medio del método html() de jquery obtenemos el contenido del elemento que es el precio del artículo, y a su vez sumándolos en una variable llamada resultado, (por si desconocen el método parseInt(), este es un método de javascript el cual convierte un valor a entero, ya que si no lo hacemos así obtendríamos una concatenación al utilizar +=).
Espero les sirva para poder realizar cosas mas allá de este simple ejemplo, y poder sacar potencial de jquery para realizar modificaciones dinámicas.