En este artículo tratare de explicar de la manera más breve que puedo (y aun así salió mucho código), como podemos ocultar o mostrar un grupo de markers, y a su vez poder diferenciar unos de otros, para ello recurro a la utilización del javascript y la magia que nos permite crear objetos dinámicamente.
Para ver el script corriendo y en vivo dar clic aquí.
Para ello utilizo el API V3 de Google Maps para javascript.
Tenemos el siguiente código HTML el cual es sencillo, un grupo de checkbox que ejecutan una función de javascript, y un div el cual tiene de id “mapa”.
<div>
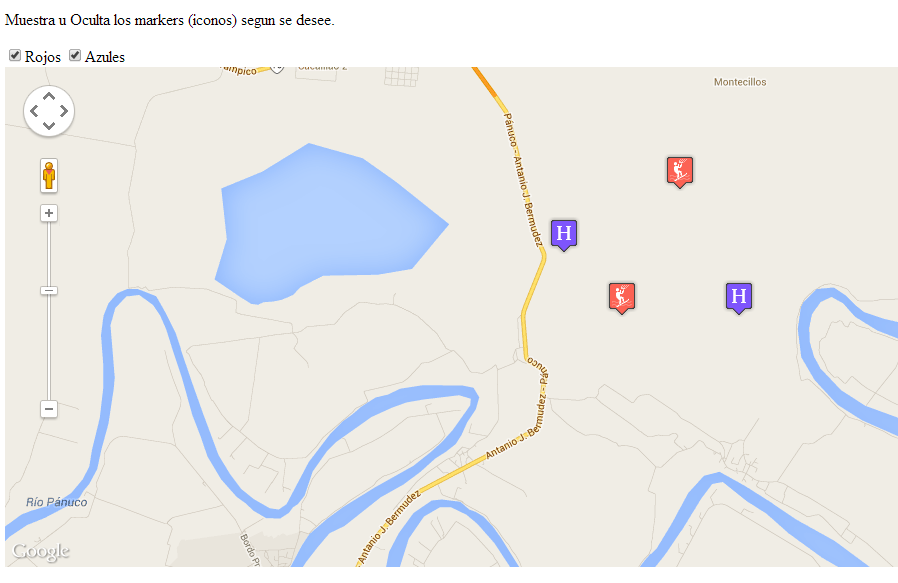
<p>Muestra u Oculta los markers (iconos) segun se desee.</p>
<input checked="checked" onclick="jsMuestraOculta('Rojos')" type="checkbox" id="chkRojos" /><label for="chkRojos">Rojos</label>
<input checked="checked" onclick="jsMuestraOculta('Azules')" type="checkbox" id="chkAzules" /><label for="chkAzules">Azules</label>
</div>
<div style="height:500px;" id="mapa"></div>
A continuación muestro lo interesante, dos funciones de javascript, las cuales hacen todo el trabajo.
//en esta lista guardaremos los markers para poder tener acceso desde cualquier funcion de javascript
var lstMarkers= [];
//variable global que guardara el objeto mapa de google, es global para tener acceso a ella en cualquier funcion
var map;
//inicializamos el mapa ejecutando la funcion de abajo que crea los markers
inicializaMapa();
function inicializaMapa() {
//posicion del mapa
var posicionCentro = new google.maps.LatLng(22.1111, -98.1111);
//posiciones de los markers
var posicionAzul1 = new google.maps.LatLng(22.1111, -98.1011);
var posicionAzul2 = new google.maps.LatLng(22.1211, -98.1311);
var posicionRojo1 = new google.maps.LatLng(22.1311, -98.1111);
var posicionRojo2 = new google.maps.LatLng(22.1111, -98.1211);
//opciones de mapa
var mapOptions = {
zoom: 13,
center: posicionCentro,
mapTypeId: google.maps.MapTypeId.ROADMAP
};
//creamos el mapa en el div con el id "mapa"
map = new google.maps.Map(document.getElementById('mapa'),
mapOptions);
/* agregamos 2 iconos rojos y 2 iconos azules
para ello crearemos 4 objetos de javascript que contendra el marker y aparte una bandera
la cual dira que tipo es, si es tipo ROJO o tipo AZUL
*/
var TipoMarkerAzul1=new Object();
var TipoMarkerAzul2=new Object();
var TipoMarkerRojo1=new Object();
var TipoMarkerRojo2=new Object();
//procedemos a crear el marker y asignarselos a los objetos junto a su tipo
TipoMarkerAzul1.tipo="Azul";
TipoMarkerAzul1.marker = new google.maps.Marker({
position: posicionAzul1,
map: map,
icon:"img/icons/markerAzul.png",
title: 'Luminaria Principal'
});
TipoMarkerAzul2.tipo="Azul";
TipoMarkerAzul2.marker = new google.maps.Marker({
position: posicionAzul2,
map: map,
icon:"img/icons/markerAzul.png",
title: 'Luminaria Principal'
});
TipoMarkerRojo1.tipo="Rojo";
TipoMarkerRojo1.marker = new google.maps.Marker({
position: posicionRojo1,
map: map,
icon:"img/icons/markerRojo.png",
title: 'Luminaria Principal'
});
TipoMarkerRojo2.tipo="Rojo";
TipoMarkerRojo2.marker = new google.maps.Marker({
position: posicionRojo2,
map: map,
icon:"img/icons/markerRojo.png",
title: 'Luminaria Principal'
});
//una vez creador los objetos junto con su marker y tipo los agregaremos a la lista global que creamos con anterioridad
lstMarkers.push(TipoMarkerAzul1);
lstMarkers.push(TipoMarkerAzul2);
lstMarkers.push(TipoMarkerRojo1);
lstMarkers.push(TipoMarkerRojo2);
//el metodo push sirve para agregar un elemento a una lista o arreglo en javascript
}
//función que realiza la operacion de evaluar los markers y si estos se ocultaran o mostraran dependiendo el checkbox presionado
function jsMuestraOculta(tipoIcono){
//esta variable sirve para saber si mostraremos u ocultaremos los markers
var muestra=false;
//evaluamos si el checkbox presionado fue el rojo
if(tipoIcono=="Rojos"){
//si el checkbox esta checado la variable muestra la ponemos como true
if(document.getElementById("chkRojos").checked)
muestra=true;
//recorremos todos los markes de la lista
for(i=0;i&lt;lstMarkers.length;i++){
//comparamos si el marker actual en el recorrido es ROJO
if(lstMarkers[i].tipo=="Rojo")
{
/*
Si el checkbox del tipo fue checado, mostramos el marker, en caso contrario lo ocultamos
El metodo setMap, es un metodo del API de google el cual recibe el mapa al que pertenece el marker
si a este metodo le damos null, el marker no pertenecera a ningún mapa, por lo cual desaparecerá,
en cambio si le damos el objeto mapa, se agregara al mapa nuevamente por lo cual se mostrara
*/
if(muestra)
lstMarkers[i].marker.setMap(map);
else
lstMarkers[i].marker.setMap(null);
}
}
//si el presionado fue el Azul, realizamos lo mismo que en el if de arriba solo con los tipos markers Azules
}else if(tipoIcono=="Azules"){
if(document.getElementById("chkAzules").checked)
muestra=true;
for(i=0;i&lt;lstMarkers.length;i++){
if(lstMarkers[i].tipo=="Azul")
{
if(muestra)
lstMarkers[i].marker.setMap(map);
else
lstMarkers[i].marker.setMap(null);
}
}
}
}
La función inicializaMapa(), prácticamente como podemos observar se ejecuta al entrar al script; esta función prácticamente crea 4 markers y el mapa de google, los 4 markers se diferencian por que 2 tienen un icono azul y los otros un icono rojo.
Dentro de la función viene la explicación a detalle, pero brevemente explico; esta función lo que hace prácticamente es 4 objetos de javascript los cuales tienen dos atributos, un atributo que dice el tipo de marker que es, ya sea tipo Azul o tipo Rojo, y otro atributo que guarda el marker, un objeto que nos proporciona el API V3 de Google Maps. Estos objetos que llamo TipoMarker[Color][Numero] los asigno a una lista global llamada lstMarkers, para poder hacer un recorrido en otra función y evaluar.
La otra función que tiene de nombre jsMuestraOculta(), recibe una cadena la cual nos dice que checkbox fue presionado, ya sea el que muestra u oculta los iconos Azules, o el que muestra u oculta los iconos Rojos.
Brevemente explico lo que realiza (en el código de la función vienen comentarios que explican con más detalle). Esta función evalúa los elementos de la lista, y a su vez el checkbox si esta habilitado o des des-habilitado, dependiendo esto y el tipo de checkbox presionado (Azul o Rojo) proseguimos a mostrar u ocultar.
Espero les sirva este pequeño tutorial de cómo poder hacer algunas cosas interesantes con el API de Google Maps.
Para ver el script corriendo y en vivo dar clic aquí.