Esta entrada veremos cómo podemos clonar una imagen (jpg, png) a código html, es decir, pintar por medio de divs una imagen deseada.
Recalco que no es muy útil hacer esto, la utilidad de esta entrada es que vean como por medio de canvas, se puede recorrer una imagen y a su vez obtener pixel a pixel de esta.
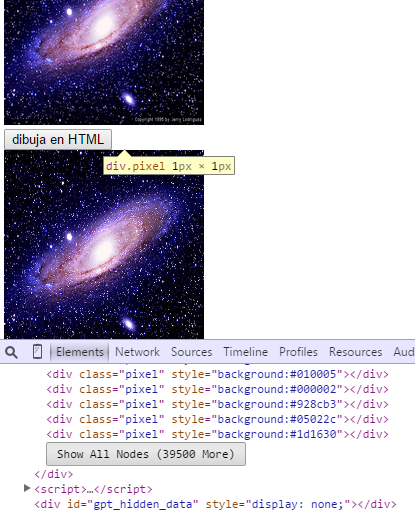
A continuación pongo el ejemplo corriendo, solo den clic en el botón “dibuja en HTML” y esperen ya que tarda algunos segundos en realizar la acción.
Y podemos ver en esta imagen que son divs sin duda:
Ahora lo interesante, el código que nos ayuda a crear la magia, y como siempre con sus respectivos comentarios:
CSS
.pixel{
float:left;
width:1px;
height:1px;
}
HTML
<img id="imagen" width="200" height="200" src="../img/images/galaxia.jpg" />
<br />
<input type="button" value="dibuja en HTML" onclick="dibuja()" />
<div id="mensaje" style="font-weight:bold"></div>
<div id="imagenHTML"></div>
Javascript
//función que ejecuta el botón
function dibuja(){
$("#mensaje").html("Espere un momentos, se esta dibujando la imagen!");
//comienza a dibujar despues de 1 segundo, para mostrar el mensaje anterior.
setTimeout(dibujar,1000)
}
//Esta es la función que realiza la acción principal
//funcion que realiza la clonacion de la imagen a divs
function dibujar(){
//guardamos la imagen en una variable
var img = $('#imagen')[0];
//creamos un canvas y le definimos el mismo tamaño a la imagen
var canvas = $('<canvas/>')[0];
canvas.width = img.width;
canvas.height = img.height;
//Le asignamos la imagen al canvas, ya que nos ayudara el canvas para poder obtener los pixeles de la imagen real
canvas.getContext('2d').drawImage(img, 0, 0, img.width, img.height);
//definimos el tamaño del div para que sea el mismo ancho de la imagen
//de esta manera al pintar los divs hijos que representaran los pixeles
//formen la imagen y den el salto automatico cuando corresponda
$("#imagenHTML").html("")
$("#imagenHTML").css({"width":canvas.width+"px"})
//realizamos el recorrido de los pixeles del canvas tomando el ALTO como maximo valor a recorrer
for(y=0;y<canvas.height;y++){
//realizamos el recorrido de los pixeles del canvas tomando el ANCHO como maximo valor a recorrer
for(x=0;x<canvas.width;x++){
//obtenemos el color en rgb del pixel actual
var rgb = canvas.getContext('2d').getImageData(x,y,x+1,y+1).data;
//obtenemos el rojo verde y azul del rgb anterior
var red = quitaCero(rgb[0].toString(16), 2);
var green = quitaCero(rgb[1].toString(16), 2);
var blue = quitaCero(rgb[2].toString(16), 2);
//obtenemos el hexadecimal con lso colores anteriores
var hex = red + green + blue;
//y por ultimo creamos un div con la clase pixel que tiene el color hexadecimal
$("#imagenHTML").append("<div class='pixel' style='background:#"+hex+"'></div>");
}
}
//se termino de pintar y borramos el mensaje de texto que se puso al inicio
$("#mensaje").html("");
}
//Función que nos ayuda a agregar al arreglo un 0 a una cadena cuando la longitud recibida no se cumple
var quitaCero = function(num, longitud) {
return Array(longitud + 1 - (num + '').length).join('0') + num;
}
Quizá no sirva de mucho hacer esto ya que es lento, pero les servirá para algo el saber que pueden recorrer una imagen por sus pixeles por medio de javascript y el grandioso elemento agregado en html5 de nombre canvas.
Igual les anexo la liga directa al script para que puedan ver el código directamente: clic aquí.